[ Materi #1 ] Pengenalan Struktur Dasar HTML
Sobat Genbisoft.COM - Setiap ilmu bahasa pemprograman pasti memiliki sintak dasar dan itu merupakan pondasi dari sebuah rangkaian yang beragam dan powerful, begitupun dengan html ini, ia memiliki tag dasar.
Apa yang kita lihat di jagat maya sendiri tak luput dengan adanya bahasa bahasa pemprograman yang membangunnya agar dapat dilihat dan dinikmati khalayak umum. Misalnya untuk membuat Sistem Operasi seperti Windows sendiri memerlukan bahasa pemprograman JavaScript, Visual Basic, C.
Sedangkan Linux, memakai bahasa pemprograman C, Assembly language.
itu baru sistem operasi yang merupakan core dari sistem komputasi ( Bahkan DOS - Disk Operating System)
tanpa Sistem Operasi, komputer hanyalah perangkat keras yang tak dapat dinikmati fungsinya.
Begitupun juga Sebuah Website yang identik dengan materi yang akan kita bahas ini sob, yaitu HTML.
Walaupun bukan sebuah core dalam sistem komputasi, nyatanya Website ini merupakan pemeran utama Jagat Internet, tanpa sebuah website, apa yang mau diakses? bahkan untuk men-deliver sebuah konten mp3 atau gambar jpeg pun, kita memerlukan website, walaupun tampilannya sangat sederhana berupa kumpulan teks dan hyperlink semata... tetapi, itu sudah disebut dengan website.
Apa itu HTML?
HTML adalah singkatan dari HyperText Markup Language dimana komponen penunjang bahasa pemprograman ini digunakan untuk mendesain halaman web menggunakan bahasa markup. Tetapi walaupun demikian HTML tentu tidak bisa berdiri sendiri walaupun dengan HTML saja, kita bisa menampilkan teks ketika kita mengetikkannya di dalam satu dokumen html tersebut, tetapi itu tidak bisa disebut sebagai sebuah pemprograman, jika itu masuk dalam proses koding, tentu ini lebih tepat, karna disitu kita menuliskan kode tertentu untuk menampilkan fungsi tertentu.
Kenyataannya HTML hanyalah sekedar Markup atau template dimana ini bisa menyatukan bahasa pemprograman web seperti Javascript, PHP, JQUERY, SQL, ASP, JAVA.
lalu bagaimana dengan CSS, CSS atau Cascading Style Sheets ini lebih ke pemformatan halaman yang dihasilkan dari bahasa markup, artinya ini membantu HTML untuk memformat halamannya menjadi lebih indah. Seperti HTML, maka CSS ini bukan termasuk bahasa pemprograman.
Walaupun demikian semua itu sangat berperan dalam pemprograman sebuah website. Setiap bahasa tersebut memiliki aturannya masing masing, dan juga dikembangkan oleh masing masing pemegang, untuk bisa saling dikolaborasikan sehingga pemprograman website menjadi lebih optimal dan banyak produk produk baru muncul dari bahasa bahasa dasar tersebut, contohnya Framework seperti Laravel, Codeigniter.
Bahkan sebuah produk seperti CMS seperti Wordpress, yang semakin mempermudah pembuatan sebuah website, bahkan tanpa perlu memahami bahasa pemprograman dasar itu sendiri, karena seyogyananya itu sudah di buat se epik mungkin oleh programmer dengan target tujuannya bukan developer / pemprogram website, melainkan pengguna produk yang memiliki tujuannya sendiri diluar pemprograman web, seperti pembuat konten, penjual, pemain toko online... dan lainnya.
Dengan kolaborasi tersebut, secara tidak langsung, disadari atau tak disadari membuat perkembangan teknologi website menjadi pesat dan modern.
*ya karna dikerjakan bareng bareng walau tidak saling kenal...dan mungkin juga tidak ada perencanaan kerja bareng,,, wkwkwkwk
. HTML adalah kombinasi dari bahasa Hypertext dan Markup. Hypertext mendefinisikan link antar halaman web. Bahasa markup digunakan untuk mendefinisikan dokumen teks di dalam tag yang mendefinisikan struktur halaman web.
HTML adalah bahasa markup yang digunakan oleh browser untuk memanipulasi teks, gambar, dan konten lainnya untuk ditampilkan dalam format yang diperlukan.
Mengapa menggunakan HTML?
HTML membantu menyusun situs web kami dengan baik. Cara sistem kerangka memberikan struktur pada tubuh manusia dengan cara yang sama seperti HTML bertindak sebagai kerangka untuk situs web, tanpanya, situs web tidak dapat dibuat. Jika Anda ingin bekerja sebagai Software Developer khususnya di domain Web Development, maka belajar HTML adalah suatu keharusan, karena tanpa menguasai, setidaknya paham tentang alurnya, anda tidak bisa membangun sebuah website.
HTML itu...
- Basis untuk membuat situs web: HTML adalah kebutuhan dasar yang harus diketahui pengembang saat membangun situs web dari awal.
- Bahasa Awal yang dipelajari dalam pengembangan Web: HTML adalah langkah pertama untuk mempelajari Pengembangan Web. Setelah Anda mempelajari HTML, Anda dapat membuat situs web statis yang sederhana dengan sangat mudah. Setelah itu, baru anda lebih mudah mempelajari bahasa pemprograman pendukung lainnya, seperti Javascript, CSS yang berada di lingkungan client side, maupun PHP, My SQL yang berada di lingkungan server side.
- Modal awal menjadi Freelancer Pengembangan Website: Karena pengembangan web memiliki ruang lingkup terbaik dalam freelancing, oleh karena itu mempelajari HTML pasti akan membantu Anda mendapatkan penawaran terbaik untuk pengembangan situs web di pasar.
Disini saya yakin, dalam membuat materi ada banyak kekurangan, tetapi saya akan berusaha menyampaikan sebaik mungkin yang saya bisa.
Let's start!
Kita mulai dari "Mengenal Tag HTML"
Tag HTML
Tag html itu merupakan penanda awal dan akhir dalam dokumen html. Setiap tag html terdiri dari sebuah tanda < nama tag > dan diakhiri dengan </nama tag> . dan itu merupakan sebuah keharusan, sehingga terkadang belajar html itu seperti secara tidak langsung mengajari kita bahwa apa yang dimulai itu harus diselesaikan dengan penutup.. ya begitulah, sehingga kita bisa memulai pekerjaan yang lainnya, atau membuat aktifitas baru.
sedangkan sebuah dokumen html itu memiliki tag tag dasar / bisa dibilang kerangka / pondasi dan itu merupakan wajib dan tidak dapat dihilangkan jika ingin dokumen htmlnya berjalan dengan benar.
berikut merupakan kerangka dasarnya
<html>
<head>
<title>... </title>
</head>
<body>
...
...
</body>
</html>
dari kode diatas kamu bisa ngliat, bahwa setiap dokumen html itu memiliki tag pembuka html <html> yang diakhiri dengan penutup html </html>, seperti yang telah di jelaskan di awal paragraf.
Tag html tersebut mengidentifikasi bahwa dokumen yang dibuat merupakan sebuah dokumen html.
<head> merupakan tag yang berada didalam tag html ( analoginya seperti itu ) dimana tag head tersebut merupakan tag untuk menuliskan keterangan tentang dokumen web yang akan ditampilkan, atau biasanya digunakan untuk meletakkkan relasi css / javascript eksternal, atau juga untuk menempatkan css / javascript internal.
Apa sih itu CSS? CSS merupakan kependekan dari Cascading Style Sheets yaitu kode html untuk menciptakan suatu kumpulan style yang dapat digunakan untuk memperindah tampilan website dengan memaanipulasi kode html. Misalnya tag Heading 1 <h1> semuanya mau kita buat berwarna merah. Dengan CSS ini kita tidak perlu memberikan style tiap heading 1 yang kita buat, cukup buat kode css
h1 { color:green;} , maka semua tag heading 1 akan berwarna hijau / green.
menakjubkan bukan? kita tak perlu repot repot lagi menuliskan di tiap tag heading, jika mau merubah warna semua tag heading 1, mudah aja, tinggal ganti green menjadi warna lain yang di inginkan.. dan semua warna heading 1 pun akan berubah. nah itu sekilas aja ya...
Nah kalau Javascript lebih ke sebuah engine interaksi, Intinya... Fungsi utama dari Javascript yaitu membuat suatu website lebih interaktif dan lebih menarik.
selanjutnya adalah tag title, tag ini merupakan tag yang berada didalam head. tag ini berfungsi untuk menuliskan judul halaman / dokumen html, yang akan muncul pada address bar halaman browser jika halaman html tersebut diakses.
Ini dia contoh dari Output Title, untuk website ini sudah dibuat dinamis, jadi titlenya menyesuaikan judul halaman.
selanjutnya tag <body>, nah tag ini sudah terpisah dengan tag head.. berarti tag body ini tidak merupakan tag yang ada di dalam head lho ya... alias terpisah, tetapi sama sama berada dalam tag html.
Tag body merupakan section utama dalam dokumen web, pada section inilah semua isi dokumen yang akan ditampilkan didalam browser di tuliskan.
nah itulah kerangka dasar / tag tag dasar html ( pondasi yang wajib anda ketahui ) sebelum lanjut ke tahap selanjutnya.
Itulah Struktur HTML, terlepas dari Struktur Body yang masih memiliki Hirarki lagi, seperti Header - Body - Sidebar - Footer
Ini adalah struktur yang umum, tidak hanya di halaman website dengan pembuatan menggunakan Framework, maupun penggunaan CMS, maupun Blogger sekalipun, hal ini merupakan struktur dasar.
Apakah boleh dihilangkan beberapa, misalnya saya tidak suka Footer, atau saya tidak suka Sidebar, jadi pengen langsung ke Inti..
Hal ini boleh boleh saja, karena memang ini merupakan struktur tampilan, bukan kerangka dasar HTML.
Asalkan Struktur HTMLnya sudah benar, maka halaman dengan hanya Isi aja pun, tanpa header, tanpa sidebar, tanpa footer, sudah dapat dijalankan di Browser.
Contoh realnya?
Contoh realnya adalah Syntax html yang saya tulis diatas... kamu bisa langsung isi dengan <h1>Aku belajar Html</h1>
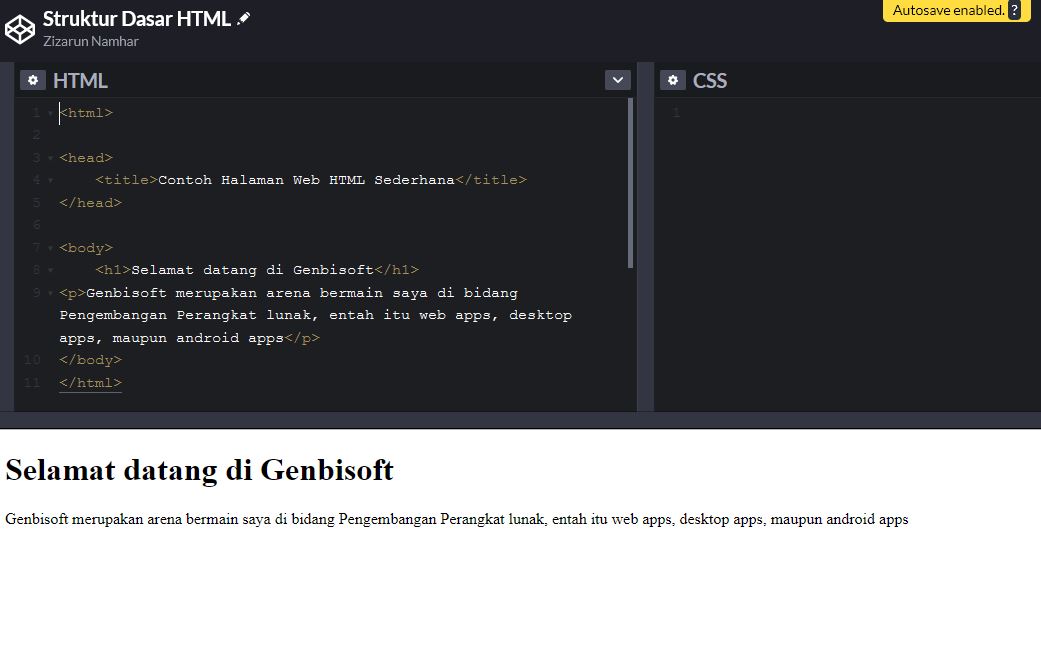
Atau ini contoh dokumen html sederhana yang sudah saya isi...
See the Pen Struktur Dasar HTML by Zizarun Namhar (@genbisoft) on CodePen.
Bagaimana untuk Contoh jadinya, sesuai dengan standard web pada umumnya?
Sobat bisa lihat www.genbisoft.com
Ya, website ini...
Sudah ada Header, Sidebar, Isi, dan Footer
Walaupun ini saya buat menggunakan platform blog, yaitu Blogger.. kenapa? untuk memangkas biaya maintenance, mengingat.. saya belum bisa terlalu fokus ke Genbisoft.
Tujuan utama saya buat website ini adalah untuk menampung Hasil Program yang saya buat, entah itu Pemprograman Desktop, saya pernah buat pake C++, Aplikasi android, maupun project web.
Disamping sebagai catatan apa yang saya pelajari selama kuliah S1. Tetapi pada kenyataannya.. hehe, karena ada website lain yang harus keurus.. jadi ini terbengkalai...
Sehingga belum berfikir ke arah Optimasi SEO untuk meningkatkan Traffic.
Kalo dulu saya pas kuliah, ya ini sebagai dasar untuk memahami HTML lebih lanjut, karena dengan mengerti Struktur dasar atau Pondasi tersebut, kita bisa lebih mudah nantinya untuk memahami tutorial tutorial programming, tidak hanya di Genbisoft.COM, melainkan di Website Website yang memang sudah fokus membangun artikel programming.
Apalagi sekarang ini pihak penyelenggara domain dan hosting pun juga gencar sekali membuat artikel bertemakan website ( HTML, PHP, JAVASCRIPT, JQUERY, REACT JS, CMS, FRAMEWORK dan banyak lainnya) intinya tentang pemprograman, server, scripting dan yang berkaitan dengan Niche mereka.
Untuk artikel yang ada di Genbisoft.com ini, lebih ke penyampaian yang sesuai dengan pemahaman kita sebagai author Genbisoft.COM






Posting Komentar untuk "[ Materi #1 ] Pengenalan Struktur Dasar HTML"